Acá se explicará como montar un directorio a través de SSHFS y SFTP en un servidor DigitalOcean. Si bien el servidor es transversal, lo recomiendo para desarrollo debido al costo que este posee. La máquina cliente es un computador con Ubuntu y el servidor también.
La razón del no utilizar la conexión remota de netbeans es debido a que cuando se hacen cambios en el código remoto, estos no son cambiados automáticamente, lo que genera conflictos en el código si desarrollas en más de un lugar.
Si tienes la posibilidad de usar una herramienta de manejo de versiones como GIT lo recomiendo antes que esto.
Antes que todo asegurarse de tener un droplet ( maquina virtual de digitalocean ) funcionando con SSH. Este viene por defecto por lo cual no debería ser un problema.
Ahora, instalar en la máquina cliente SSHFS, que es un sistema de ficheros basado en SSH lo que hace que sea transparente su uso. Es simplemente una carpeta más.
sudo apt-get install sshfs
Una vez instalado simplemente creamos una carpeta donde queramos dejar nuestro contenido y luego montamos el directorio remoto. En mi caso simplemente montaré la carpeta donde se encuentran los archivos para la web por defecto.
sudo mkdir /mnt/droplet
sudo sshfs [email protected]:/var/www/html /mnt/droplet/
Si tienes problemas de permisos luego de montar lo anterior, utiliza este otro comando. La diferencia es que permite el acceso a personas que no sean dueñas de las conexión.
sudo sshfs -o allow_other [email protected]:/var/www/html /mnt/droplet/
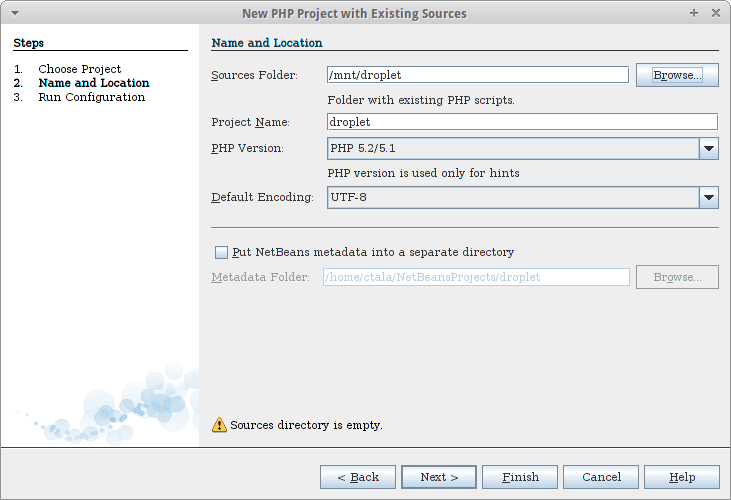
Ahora teniendo la carpeta montada, simplemente creamos un nuevo proyecto en esa dirección con netbeans, y eso es todo.